
今回は、下の画像のようにWordPressでプラグイン「AddQuicktag」を使用したら、403エラーが出た時の原因と対処法について解説していきます。

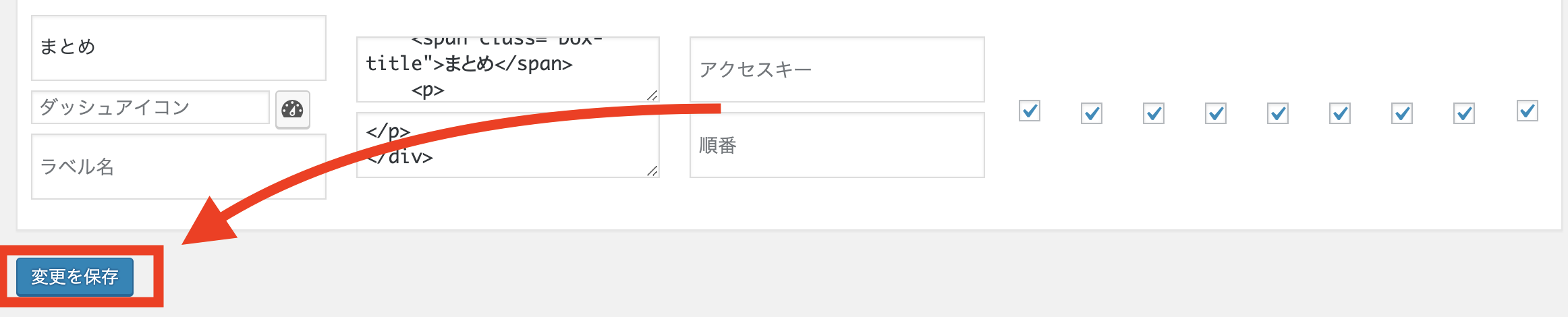
「AddQuicktag」のプラグインから変更を保存すると、、、

このように403エラーが出てしまいます。
これでは変更は保存されないので、クイックタグが使えませんね(T . T)
この記事のもくじ
403エラーになる原因
403エラーになる原因は、サーバーのWAFという設定によるものです。
決して何かを間違えた訳ではないので安心してください(笑)
WAFとは
WAF(ウェブアプリケーションファイアウォール)は、不正アクセスによるサイトの改ざんや情報漏洩を防ぐ機能です。 ロリポップ! では、現在ハイスピードプランを除く全プランでWAFを標準装備しています。
つまり、勝手に外部からの変更をブロックしてくれるのがWAFです。
このWAFがないと、簡単に外部からコードを書きかえられたりします。その設定がロリポップサーバーではもともと付いているのです。
これを解除しないと、CSSやAddQuicktagを入れることはできません。
そのため、これからWAFを無効にする作業をしていきます。
WAFを無効にする方法
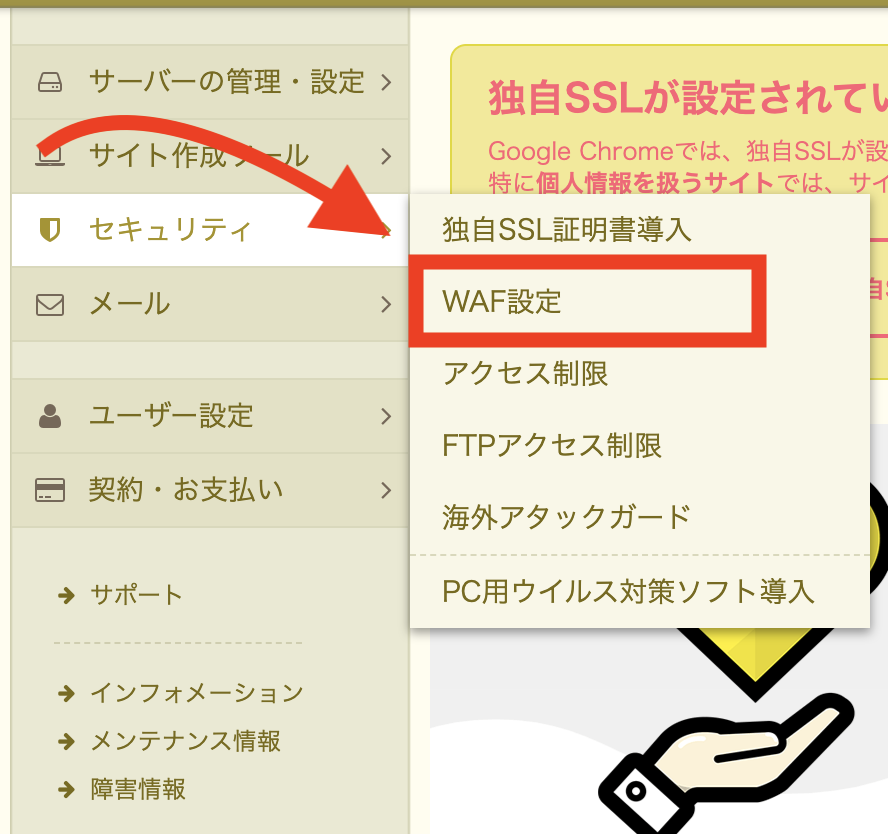
⒈ロリポップサーバーにログインする

「セキュリティ」→「WAF設定」を選択する
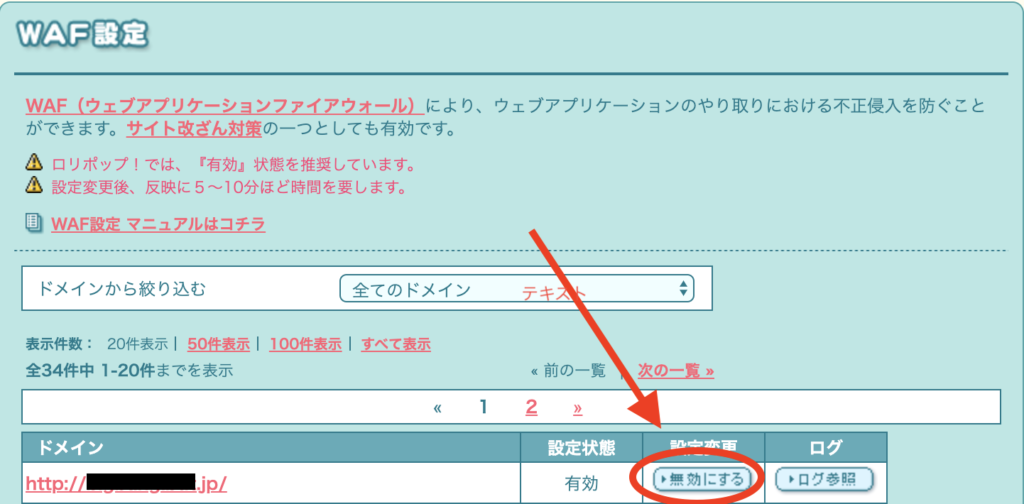
⒉「WAF設定」を無効にするを選択

無効にしたらF8で画面を更新し、もう一度AddQuicktagで更新するか確かめてください。
もしかしたら、変更に30分ほど時間がかかるかもしれないので、その際は少し時間を空けてから再度実行してみてください。
この方法でAddQuicktagで403エラーがでることはありません。